Information Visualization
현재의 인터넷 정보의 형태는 텍스트나 그림/사진의 정보가 주를 이루고 동영상이 이제막 정보를 전달하는 부분적인 역할을 담당하고 있다. 최근 많은 conference에서의 화두는 동영상정보 검색과 마우스를 대체하는 터치스크린등의 새로운 인터페이스의 적용이라 할수 있을것 이다. 또한 하드웨어의 급속한 발전은 더이상 데이타를 띄우는데 걸리는 속도를 고려하지 않아도 될만큼 개선이 되어가고 있다. 또한 정보의 양의 무한대로 팽창하고 있다. 중세시대의 사람들이 평생 받았던 정보량을 우리는 일주일만에 받고 있다고 하는데 이는 우리 후대로 갈수록 더 많은 정보의 홍수속에서 살계될것이다. 따라서 그 많은 정보를 종합적으로 짧은 시간안에 분석하고 원하는 정보를 종합해 내는 방법이 많은 산업분야의 요구되는 능력이 될것 이다. 이러한 많은 정보를 짧은 시간안데 종합적으로 분석해 내기 위한 방법으로 Information Visualization 정보 시각화 방법이 있다. 이 정보 시각화는 원래 제록스의 사용자인터페이스 리서지 그룹의 Jock Mackinlay가 만들어낸 말로 컴퓨터 프로그램상의 정보를 사용자가 이해할수 있는 선택되고 변형되고 표출되는 추상적인 데이타로 보여지는것을 말한다. 이러한 시각화는 실시간으로 변하는데이타를 원하는 형태의 구조로 만들어져서 사용자가 한눈에 정보 전체를 효과적으로 분석하고 이해할수 있도록 만들어준다. 최근까지 가장 발달된 정보시각화 분야중의 하나는 금융쪽이며 실시간으로 변하는 금융정보 전체를 시각화 하여 전달함으로써 데이타가 어떻게 변하는지 어떠한 변화를 보이는지를 쉽게 캐치할수 있도록 해준다. 그러나 이제 하드웨어 값의 하락 인터넷 속도의 개선등으로 인하여 이러한 형태의 정보시각화가 금융 또는 군사분야 뿐만이 아닌 일반 웹사이트 서비스에 적용하기 위한 노력들을 추진되고 있다.
야후!의 Innovation Design team은 2008년 올초까지만해도 존재하였던 랩이었으나 안타깝게도 MS의 인수설이 나오면서 야후!가 실적위주로 조직을 개편하면서 없어지게 되었다. 그러나 이랩에서 개발된 많은 작업들은 야후!가 가지고 있는 서비스의 데이타를 이용하여 보다 사용자들이 효과적으로 서비스를 이용하게 하기 위한 정보 시각화 프로젝트를 다수 선보여 왔다.

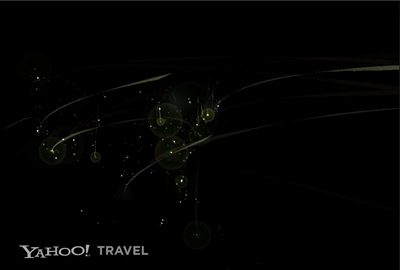
Trip Map - Michael Chang
야후! 여행 사이트에서 여행계획을 할수 있는 서비스를 돕기위한 정보맵이다. 미국을 시작으로 어떻게 사람들이 여행을 하면서 움직이는지 알수 있도록 만든 것으로 지구본에 그려지는 선들의 에니메이션을 보면서 시간에 따라서 여행의 흐름이 어떻게 변하는지 볼수 있다. 선의 굵기는 얼마나 많은 사람들이 여행을 가는가를 표시한다.

Traffic Map -Aaron Koblin
현재에도 교통 정보를 제공하기 위한 여러가지 실시간 정보 서비스들이 있다. 그러나, 해당 지역에 대한 전체 교통량을 파악하고 자신이 가고자 하는 디렉션에 대한 종합적인 정보를 주는 서비스는 거의 없다. Traffic Map은 금요일 저녁의 LA지역의 교통량을 시각적으로 보여줌으로써 효과적으로 교통량을 예견함으로써 가고자 하는 방향에 쉽게 계획할수 있다. Aaron Koblin의 웹사이트에 가보며 그의 흥미로운 정보시각화 작업을 좀더 볼수 있다. 아래는 Flight Pattern을 작업한 프로젝트의 동영상이다.

그중에서도 NYTE(New York Talk Exchange)라는 작품은 지구본 위에 장거리 전화와 IP(internet protocol)데이타를 뉴욕을 기점으로 telecommunication이 어떠한 식으로 이루어지는지를 잘 표현한 작품이다.

이와 유사한 프로젝트가 실제 구현된 사례도 있는데 뉴욕 첼시에 위치한 IAC(Interactive Crop.)의 본사신축건물의 로비에 보면 이 회사에 소속한 인터넷관련 회사들의 실시간정보를 지구본위에 투사시켜 보여준다.
위에 봤던 정보 시각화 작업은 이미 오래전부터 다수의 미디어 아티스트들에 의해서 선보여져 왔다. 컴퓨터 이전에는 지도나 도식화된 다이아그램들을 이용하여 정보를 시각화했고 현재는 실시간 데이타를 이용한 시각화하여 상업적으로 이용할수 있는 단계에 이른 프로그래밍한 프로젝트들을 다수 볼수 있다. 그중에서도 예술적 감각이 뛰어난 Burak Arikan의 작업을 소개하고자 한다.


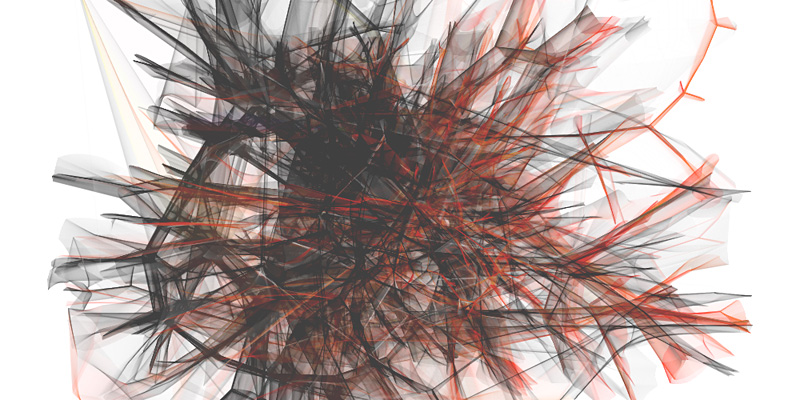
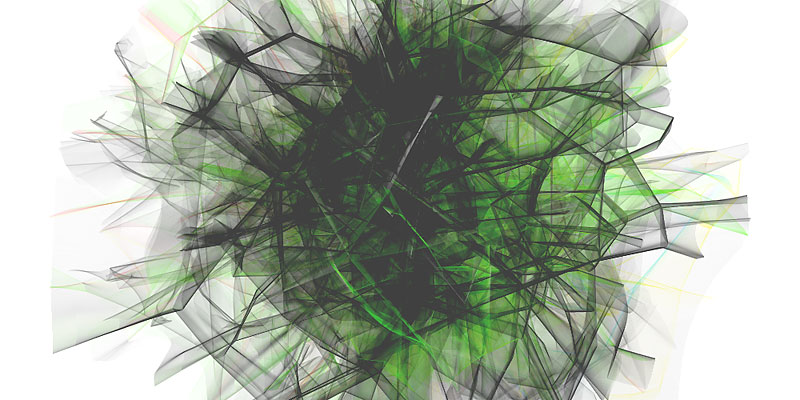
Tense - Burak Arikan
MIT Media lab 출신인 Burak은 네트웍상의 데이타나 사운드 등의 데이타등을 가지고 시각적으로 표현하는 작업을 해오고 있다. Tense는 네트웍시스템이 몇개의 노드를 가지고 시작해서 연결이 더해지거나 없어지면서 복잡한 행동양식을 가진 하나의 생물체처럼 구현했다. 최근의 작업은 건물의 외벽에 스크린을 설치하고 건물안에 변화하는 데이타와 연결시켜 시각화 하는 작업을 하고 있다.
정보의 시각화 이외에도 사운드 자체를 시각화 시켜 인터렉티브하게 구현하여 상업적으로 클럽이나 이벤트 등에서 이용하는 예가 많아지고 있는데 Burak의 Meta – Control도 일본의 한 라이브 클럽에서 유명 DJ의 리믹스에 맞추어 사운드에 반응하여이미지가 실시간으로 그려지도록 한 사례이다. 사운드에 대한 시각화는 이후의 Entertainment 섹션에서 좀더 자세히다루도록 할 예정이니 참조하기 바란다.
정보의 시각화 이외에도 사운드 자체를 시각화 시켜 인터렉티브하게 구현하여 상업적으로 클럽이나 이벤트 등에서 이용하는 예가 많아지고 있는데 Burak의 Meta – Control도 일본의 한 라이브 클럽에서 유명 DJ의 리믹스에 맞추어 사운드에 반응하여이미지가 실시간으로 그려지도록 한 사례이다. 사운드에 대한 시각화는 이후의 Entertainment 섹션에서 좀더 자세히다루도록 할 예정이니 참조하기 바란다.

Navigation
우리의 눈은 능력이 뛰어나서 전체를 보기도 하지만 한 부분의 데이타를 놀라우속도로 찾아내고 인식하게 만든다. 우리의 눈이 가진 능력처럼 데이타를 전체를 보고 쉽게 원하는 데이타를 찾아서 자세히 보는 방법이 새로운 네미게이션의 방법으로 떠오르고 있다. 이는 인터넷과 컴퓨터의 기술이 날로 향상되고 있고 속도의 한계를 극복할수 있는 알고리듬이 지속적으로 개발되고 있기때문에 사실 한페이지에서 봤던 양은 이제 그 한계가 없어지는 것에 기인한다. 기존의 한페이지를 띄우기 위해 기다리던 시간은 이제 초단위보다 적어지고 데이타는 무한대로 나의 컴퓨터에 저장되어 질수 있다. 데이타가 무한대로 보여질수 있다는 것은 그만큼 우리가 한꺼번에 볼수 있는 정보량이 많아진다는 것을 의미한다. 그 무한대의 정보에서 우리는 원하는 정보를 어떻게 볼수 있을까? 이를 위해 정보를 손쉽게 확대하고 다시 전체를 보고 하는 반복되는 방법, 그러니까 우리의 눈처럼 전체를 한번보고 원하는 정보를 보면 한부분을 자세히 보고 그렇지 않으면 다시 전체를 둘러보고 원하는 부분을 다시 자세히 보고 하는 방법이 제시되고 있다. 이에 따라 정보를 접근하는 방법은 추상적인 텍스트의 의존한 현재의 형태인 하이퍼링크로 연결된 페이지에서 페이지로의 이동이 아닌 정보의 한 조각에서 다른 조각으로 3차원 또는 다차원사이를 왔다갔다하면서 이동하는 형태로 바뀌게 될것 이다.

FlickrLens - Michael Chang
야후! 가 인수한 포토앨범 서비스인 Flickr가 미국에서는 상당히 인기가 좋은데 이유는 편리한 인터페이스도 한몫을 하고 이 사이트에서 정리된 사진은 어딘지 모르게 이뻐보인다라는 심미적 만족감 부분에도 기인을 한다. Flickr사이트에서는 API (application programming interface)를 제공(www.flickr.com/services/)하여 다양한 형태의 어플리케이션이 일반 유저들에 의해서 개발되어 지고 있다. API 의 참조하여 Flickr데이타를 이용한 다양한 뷰어방법이 개발되고 있고 이렇게 개발된 어플리케이션을 모아 다른사용자들에게 공유도 해준다. 예를 들면 Flickr에 업데이트되는 사진이 내 홈페이지 플래쉬의 이미지와 연동되게 한다던다가 나의 이미지를 이용하여 간단한 게임을 만들어서 내 홈페이지에 가져다 넣을 수 있다. Flickr의 데이타를 기반으로 마이클창이 개발한 FlickrLens는 사진이 가지고 있는 지리적 데이타를 대입하여 지구상의 위치에 어떤 사진이 있는지 볼수 있게 만든 사진 공유 서비스 이다. 지구의 어느위체에서 누가 어느 사진을 찍었는지를 지구본을 돌려가면 찾아 볼수 있다.

BookScape - Michael Chang
마이클의 다른 서비스로 오픈 라이브러리 프로젝트에서 수집된 2,600개의 어린이를 위한 그림책, 그러니까 전체 250,000장의 삽화를 각책장을 넘겨볼 필요없이 볼수 있도록 만든것이다. 각 책은 인덱스 별로 정리가 되어 있고 전체 그림을 한번에 보다가 부분적으로 확대하여 볼수 있다. 책장을 다 들추지 않고 한번에 볼수 있기때문에 기존의 책의 내용을 확인하는 과정보다 시간을 줄여주고 다른 책의 내용을 쉽게 옮겨가면 볼수 있기 때문에 기존의 이책 저책을 들춰보면서 어느책의 어떤그림이 있었는지 기억하기 어려웠던 것이 이러한 인터페이스를 이용함으로써 정보가 시각적으로 한눈에 보여지고 정보와 정보의 이동속도를 가속화하면서 정보를 더 잘 기억할수 있도록 도울수 있다.

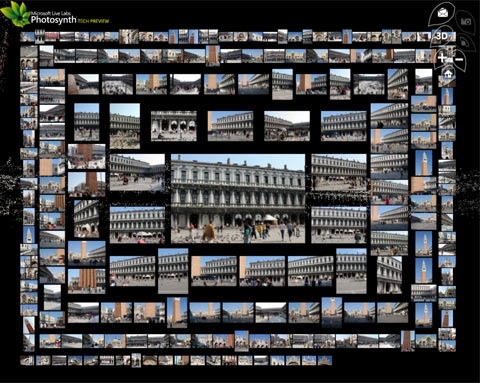
Photosynth – MS Live Lab
Microsoft와 워싱턴 대학의 공동 프로젝트로 Photosynth라는 기술을 이용하여 이미지를 다차원 공간에 나열하여 줌과 네비게이션을 이용하여 실제 눈으로 보는것과 같은 느낌을 가지고 많은 정보를 볼수 있도록 하였다. 넷상의 유사성을 가진 수많은 사진을 연결하면 끝이지 않게 연결되는 이미지를 볼수 있다는것인데 프로그래밍 알고리듬을 이용하여 이미지와 이미지의 연결고리를 찾아내어 끊이지 않으면서 다차원의 이미지를 볼수 있다. photosynth.net에 접속하면 이 기능을 실제로 이용해 볼수 있다.


또한 이기능의 일부는 이미 상업화되었는데 이 Photosynth의 코어 기술인 Sea Dragon의 줌인 줌아웃 기능을 가지고 Microsoft에서 실버라이트 딥줌(DeepZoom) 기능으로 구현하였으며 구현된 기능은 하드락 카페 사이트의 Memorabilia에 구현이 되었다. 이 사이트에 가서보면 수천장의 사진이 있는데 그중에 검은 도복에 엘비스프레슬리라고 한글로 써진 사진도 있다. 이 수많은 사진을 한눈에 볼수 있기도 하고 좌측의 카테고리를 선택함으로써 자신이 원하는 정보를 필터링해서 볼수도 있다. 실버라이트는 윈도우즈에서만 지원된다.
향후에는 이미지를 무한대로 확장해서 볼수 있게 됨과 동시에 이미지 자체가 정보로 제공되게 될것 이다. 구글이나 많은 검색엔진이 현재는 텍스트로 찾는 검색을 하고 있으며 완벽하지는 않지만 이미지 검색도 제공하고 있다. 그러나 이미지 검색의 경우에는 사용자가 이미지의 이름으로 인덱싱하거나 사이트나 블로그 업로드시 추가적으로 태그정보를 제공하는것에 한정되어 있다. 만약 쇼핑용 자동차 모양 카트기에 탄 어린아이 사진이 있다면 이 사진을 “어린아이” 사진으로 보아야 하는지 아니면 “자동차”로 보아야 하는지, “쇼핑카트”로 보아야 하는지 아니면 더 추상적으로 “쇼핑”이라고 해야 하는지 정확하지 않다. 이미지라는것은 보는 사람이 어떻게 이해하고 해석하는가에 대한 범위가 글보다는 훨씬 넓기때문에 정확하게 원하는 이미지를 검색하는 일이란 쉽지 않다. 이에 Google Image Labeler는 게임형태로 구글의 이미지 서치의 정확도를 높이는 방안을 제시하고 있다. 카네기 멜른 대학의 Luis Von Ahn 이 개발한 ESP Game으로 human computation 즉 사람의 컴퓨테이션능력을 이용하여 이미지/음악등에 레이블링 하는 방법이다. Google Labeler의 경우에는 사용자가 ESP게임에 접속하면 본 게임에 접속한 같은 사람과 이미지에 같은 단어를 입력하는 게임을 진행하게 된다. 만약 상대방이 이미지에 같은 단어를 쓰게되면 점수를 얻고 다음그림으로 진행하게 된다. 간단한 방법으로 이미지에 대한 보편적이고도 객관적인 레이블링을 할수 있는 방법을 제시한다.
사이트 : http://images.google.com/imagelabeler/


We Feel Fine – Jonathan Harris
앞서 살펴본 Photosynth에서 Blaise Aguera y Arcas의 설명중에 이 프로젝트의 아이디어가 Flickr에 들어있는 사람들의 메모리를 콜렉팅해서 이어나가는것을 언급한다. 인터넷의 과거의 정보중심에서 블로그, 포토앨범등을 통한 사람의 감성을 표출하고 공유하는 공간을 제공하기도 한다. 이러한 인간의 감정을 인터넷의 데이타를 이용하여 실시간으로 시각화 하는 프로젝트가 있는데 Jonathan Harris 의 www.wefeelfine.org 이라는 프로젝트 이다. 이 프로젝트는 인터넷상의 블로그에 들어있는 컨텐츠중 I feel 이라는 구문으로 시작하는 문장과 그와 관련된 정보를 가지고 시각화된 사이트를 구축해 제공하고 있다.
사이트: http://www.wefeelfine.org/
우리가 주목해야 할것은 인터넷은 이제 정보만이 아닌 감성을 표출하는 장이라는 것이다. 이제 인터넷은 이러한 감성에 기초한 데이타를 어떻게 이용할지 좀더 깊이 생각해 볼 시기로 전환 되어져 가고 있다. 비단 인터넷의 데이타 만이 아니라 테크놀러지의 많은것이 감성과 연결되고 있다. 기존의 딱딱하던 하드웨어로만 인식되던 테크놀러지는 인간의 감성, 생활 형 태와 결합하여 이제 우리의 삶속에 알게 모르게 녹아드는 형태로 전이될것 이다.

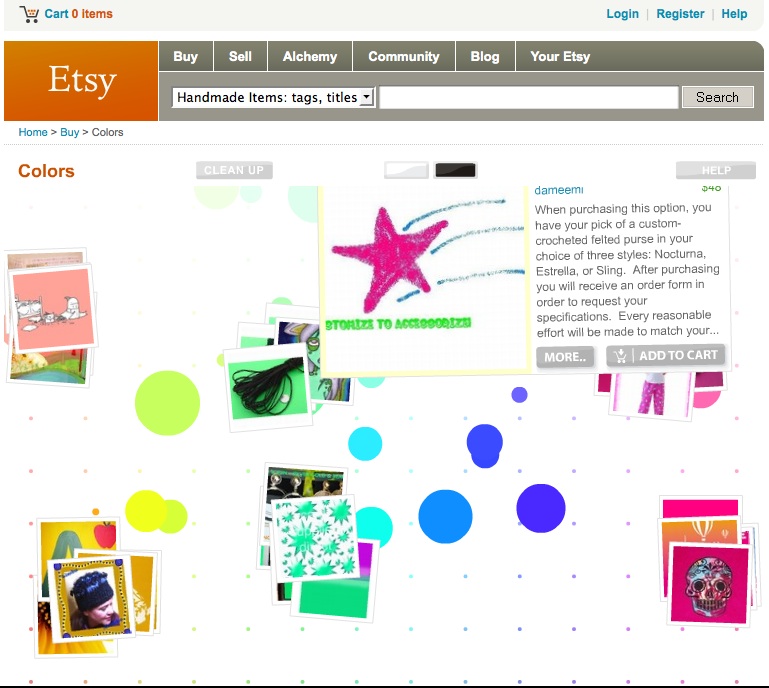
감성과 시각이 접목하여 상업적으로 성공한 대표적인 사이트로 Etsy.com 을 꼽고 싶다. Etsy.com 핸드 메이드 제품을 판매하는 온라인 쇼핑 마켓플레이스로서 핸드메이드 작가들에게 개인의 상점을 쉽게 론칭하도록 하는 툴을 제공한다. 이 툴을 이용해서 샾을 론칭하고 자신의 상품을 Etsy.com을 통해서 판매하고 본인이 직접 결재와 배송을 책임진다. 개인이 배송과 결재부분을 책임지기 때문에 이 사이트는 상품을 마켓에 올릴때, 그리고 노출광고를 할때 수익을 창출하는 비지니스 모델로 구성되있다. 핸드메이드 구매 고객인 20대 30대 여성이 원하는 니즈 측면에서 볼때 제품을 시각적으로 보고 가격을 본다는 점이 기존의 쇼핑몰에서 보이는 사진과 상품명과 가격을 보이는 형태가 아닌 상품 그 사진만으로 구매의사를 결정한다. 앞서 우리가 봐왔던 시각화 부분의 Photosynth처럼 앞선 기술을 쓴것은 아니지만 플래쉬을 이용하여 상품을 시각적으로 서치하고 찾아볼수 있도록 제공함으로써 성공을 이루어낸 서비스 이다.
앞서 살펴본 정보시각화처럼 많이 데이타를 한꺼번에 보고 쉽게 파악하고 필요한 정보를 필터링하는 형태로 변하게 될것이며, 정보를 찾아가는 방식도 컨텐츠를 찾아가는 무수한 연결고리를 사용자의 니즈에 맞게 바꾸어 제공하는 형태로 발전하게 될것이다. 다음 컬럼에서는 마우스 커서가 아닌 손으로 정보를 찾아가는 Multi-Touch와 항상 지니고 다니는 모바일, 많은 시간 우리의 시간을 차지하는 TV등의 변화를 조명할 예정이다.
***
본 컬럼은 “뉴미디어 + 비지니스”는 2008년 경희대 경영대학원의 뉴미디어 비지니스 프로젝트라는 강의의 내용을 정리한 것으로서 뉴미디어 영역에서의 비지니스와 연결된 고리를 찾아 제시하고 기술적 예술적 가치를 상업적 그리고, 사회적 가치로 연결시키는것을 목표로 한다.
이지선
New Media Planner/Consultant/Artist
I&Company 수석컨설턴트
경희대 경영대학원 겸임교수
sunlee@iandcompany.co.kr
www.jisunlee.net
글. 이지선(경희대 경영대학원 겸임교수) / sun.neofuture@gmail.com
New Media Planner/Consultant/Artist
I&Company 수석컨설턴트
경희대 경영대학원 겸임교수
sunlee@iandcompany.co.kr
www.jisunlee.net
글. 이지선(경희대 경영대학원 겸임교수) / sun.neofuture@gmail.com
'시야 넓히기 > news /event ' 카테고리의 다른 글
| 미디어관련링크 (0) | 2008.10.24 |
|---|---|
| 현실로 이행되는 뉴미디어 생활 (0) | 2008.10.19 |
| 구글 ‘스트리트뷰’, 사생활 침해 논란 (0) | 2008.10.15 |
| isAT2008 ) “SHIFT TO THIRD SPACE" - 제 3의 공간, 유비쿼터스의 공간으로 (0) | 2008.10.13 |
| 뉴미디어와 예술의 확장 - 아트센터나비 포럼 (2) | 2008.09.28 |

